
Growl notifications for AngularJS
Notifications logically belong inside the view layer of your application.
Most existing growl systems require you to add notifications using JavaScript inside your controller layer.
This very lightweight library (<2KB) allows you to declaratively create notifications using directives only, supporting both inline expressions and HTML.
Think Growl, but in AngularJS directives. Oh, and Bootstrap compatible too.
Quick start
Learn how to create Mac OS X like pop-up notifications in your AngularJS application.
STEP 1: Install the library
Download the code from GitHub or install it using bower:
1
$ bower install angular-growl-notifications
Load the library in your markup:
1
2
<script type="text/javascript" src="angular.js"></script>
<script type="text/javascript" src="angular-growl-notifications.js"></script>
Load the 1
growlNotifications
1
angular.module('yourApp', ['growlNotifications']);
The library is now loaded in your AngularJS application.
STEP 2: Specify where you want to render the notifications
Before you can create notifications, you need to add the 1
growl-notifications
This directive allows you to control where the notifications are rendered in your DOM in case your application requires special behavior.
In most cases you should simply add it as the first element inside the 1
body
1
2
3
4
5
<body>
<growl-notifications></growl-notifications>
...
</body>
Check out the growl-notifications directive documentation for more information.
STEP 3: Create notifications
You can now use the 1
growl-notification
1
2
3
<growl-notification>
Hello world
</growl-notification>
Check out the growl-notification directive documentation for all available options.
STEP 4: Customize look and feel
By default no styling is applied so you can completely control the look and feel of the notifications in your application’s stylesheet.
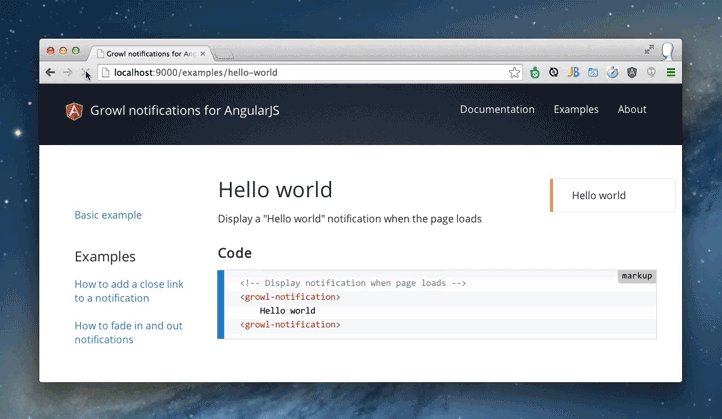
The possibilities are endless, for example to display notifications in the top right of your page:
1
2
3
4
5
6
7
8
9
10
growl-notifications{
position: fixed;
top: 150px;
right: 10px;
}
growl-notification{
border: 1px solid black;
padding: 15px 30px;
margin-bottom: 15px;
}
That’s it

You now have a working notification system in your AngularJS application.
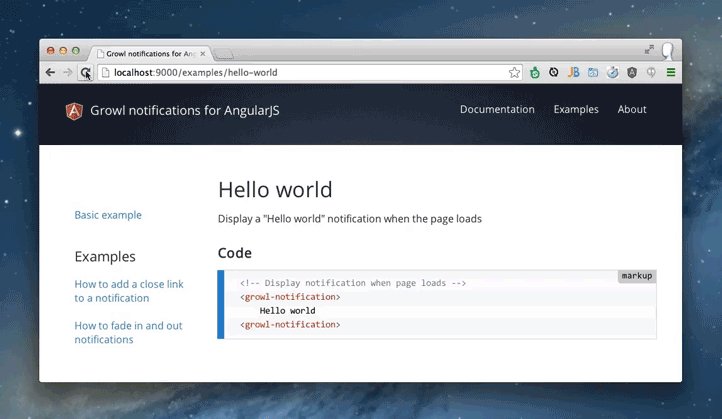
When you load the page, a “Hello world” notification will automatically appear and disappear.
There are many additional features and options, so make sure to visit the examples page for more inspiration and sample code.
License
MIT
Change log
v2.1.2
- Make angular dependency version less strict
v2.1.1
- Fix issue with injection of
1
$animate
1
growlNotification
v2.1.0
- Update code to follow the AngularJS styleguide principles
v2.0.1
- Fix issue with minification of controller in
1
growlNotification
v2.0.0
- Directives have been rewritten for better performance
- Now supports manually closing notifications using markup
- v1 release has been moved to v1.x.x branch
v0.7.0
- Added support for custom css prefix (defaults to Bootstrap alert)
v0.6.0
- The growl-notifications directive now uses an isolate scope
v0.5.0
- Added support for custom options in growl-notification directive
- Updated demo page
v0.4.0
- Added $animate support
- Updated demo page
v0.3.0
- Added dist directory with pre-built library files
- Added demo page
v0.2.0
- Added
1
growl-notification
- Added
1
growl-notifications
- Added documentation
v0.1.0
- Initial version

